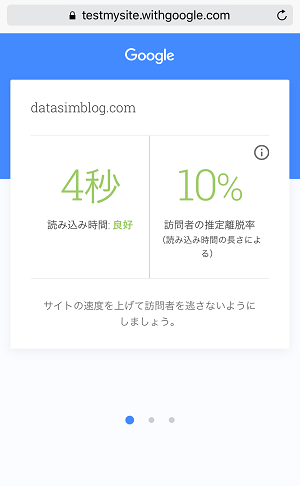
モバイルサイトの読み込み速度を Test My Site ツールでテストしてみました


うーん もう少し早くしたい!
でも今の私では限界です
何とかいい方法はないかとネットを探したところ
何と! LuxeritasというWordPress テーマがありました
LuxeritasはSEO最適化済み、レスポンシブデザイン、高カスタマイズ性にも関わらず、Webページを高速に表示するための仕組みを満載した、無料の WordPress テーマです。
これに変えればもう少し早くなりそうです
試してみたいと思います
このテーマを使うのなら、いれない方が良いプラグインがあって、
・All in One SEO Pack
・Yoast SEO
これらはやっぱり遅くなる原因なのかなと思いました
とりあえず今のテンプレートで、このプラグインを外して手動で設定してみました
サイトマップとOGPの設定くらいでいいのかな
参考にしたサイト
プラグイン不要でTwitterカードをコピペでサクッと設置する方法|WordPressカスタマイズ
とても分かりやすいです
これ設定するだけでも、かなり時間かかりました
途中メニューバーが縮んだり動作しなくなったり・・・
まだまだ勉強中
**コメントで教えてもらったので変更しました**
設定したもの
<!-- OGP設定 -->
<?php
if (is_singular()){//投稿・固定ページの場合
if(have_posts()): while(have_posts()): the_post();
echo '<meta property="og:description" content="'.mb_substr(get_the_excerpt(), 0, 100).'">';echo "\n";//抜粋を表示
endwhile; endif;
echo '<meta property="og:title" content="'; the_title(); echo '">';echo "\n";//単一記事タイトルを表示
echo '<meta property="og:url" content="'; the_permalink(); echo '">';echo "\n";//単一記事URLを表示
} else {//単一記事ページページ以外の場合(アーカイブページやホームなど)
echo '<meta property="og:description" content="'; bloginfo('description'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログの説明文を表示
echo '<meta property="og:title" content="'; bloginfo('name'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログのタイトルを表示
echo '<meta property="og:url" content="'; bloginfo('url'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログのURLを表示
}
$str = $post->post_content;
$searchPattern = '/<img.*?src=(["\'])(.+?).*?>/i';//投稿にイメージがあるか調べる
if (is_single()){//単一記事ページの場合
if (has_post_thumbnail()){//投稿にサムネイルがある場合の処理
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src( $image_id, 'full');
echo '<meta property="og:image" content="'.$image[0].'">';echo "\n";
} else if ( preg_match( $searchPattern, $str, $imgurl ) && !is_archive()) {//投稿にサムネイルは無いが画像がある場合の処理
echo '<meta property="og:image" content="'.$imgurl[2].'">';echo "\n";
} else {//投稿にサムネイルも画像も無い場合の処理
echo '<meta property="og:image" content="https://datasimblog.com/wp-content/uploads/2015/09/〇〇〇〇.png">';echo "\n";
}
} else {//単一記事ページページ以外の場合(アーカイブページやホームなど)
echo '<meta property="og:image" content="https://datasimblog.com/wp-content/uploads/2015/09/〇〇〇〇.png">';echo "\n";
}
?>
<meta property="og:site_name" content="<?php bloginfo('name'); ?>">
<meta property="fb:app_id" content="〇〇〇〇">
<meta name="robots" content="noodp">
<link href="https://plus.google.com/〇〇〇〇/" rel="publisher">
<meta content="ja_JP" property="og:locale">
<meta content="website" property="og:type">
<meta name="twitter:card" content="summary">
<?php
if (is_singular()){//投稿・固定ページの場合
if(have_posts()): while(have_posts()): the_post();
echo '<meta name="twitter:description" content="'.mb_substr(get_the_excerpt(), 0, 100).'">';echo "\n";//抜粋を表示
endwhile; endif;
} else {//単一記事ページページ以外の場合(アーカイブページやホームなど)
echo '<meta name="twitter:description" content="'; bloginfo('description'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログの説明文を表示
}
$str = $post->post_content;
$searchPattern = '/<img.*?src=(["\'])(.+?).*?>/i';//投稿にイメージがあるか調べる
if (is_singular()){//投稿・固定ページの場合
if (has_post_thumbnail()){//投稿にサムネイルがある場合の処理
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src( $image_id, 'full');
$img_url = $image[0];
echo '<meta name="twitter:image" content="'.$image[0].'">';echo "\n";
} else if ( preg_match( $searchPattern, $str, $imgurl ) && !is_archive()) {//投稿にサムネイルは無いが画像がある場合の処理
$img_url = $imgurl[2];
echo '<meta name="twitter:image" content="'.$imgurl[2].'">';echo "\n";
} else {//投稿にサムネイルも画像も無い場合の処理
$ogp_image = get_template_directory_uri().'/images/〇〇〇〇.jpg';
$img_url = $ogp_image;
echo '<meta name="twitter:image" content="'.$ogp_image.'">';echo "\n";
}
} else {//単一記事ページページ以外の場合(アーカイブページやホームなど)
if (get_header_image()){//ヘッダーイメージがある場合は、ヘッダーイメージを
$img_url = get_header_image();
echo '<meta name="twitter:image" content="'.$img_url.'">';echo "\n";
} else {//ヘッダーイメージがない場合は、テーマのスクリーンショット
$img_url = get_template_directory_uri().'/screenshot.png';
echo '<meta name="twitter:image" content="'.$img_url.'">';echo "\n";
}
}
//ドメイン情報を$results[1]に取得する
preg_match( '/https?:\/\/(.+?)\//i', admin_url(), $results );
//画像の縦横幅を取得
list($width,$height) = getimagesize($img_url);
?>
<meta name="twitter:domain" content="<?php echo $results[1] ?>">
<meta name="og:image:width" content="<?php echo $width ?>">
<meta name="og:image:height" content="<?php echo $height ?>">
<meta name="twitter:creator" content="@〇〇〇〇">
<meta name="twitter:site" content="@〇〇〇〇">
〇〇〇〇のところを変更







































上記のソースで気になった部分。
twitter:description
twitter:title
twitter:url
twitter:image
は og:~ と同じ内容なら、og:~ の方を見るので必要ない。
twitter:image:width
twitter:image:height
は
og:image:width
og:image:height
で、まとめた方がいい。
og:type
og:locale
が「google用設定」のコメント内に入ってるけど、これらは OGP であって google 特有の設定じゃない。
「Facebook用設定」というコメントになってるけど、Facebook 特有の設定は fb:app_id だけ。
OGP は Facebook だけが使ってるわけじゃない。
ありがとうございます
本当にとっても嬉しいです
何とか設定したものの参考サイトをコピペではうまくいかず不安でした
記事も訂正します
ありがとうございました