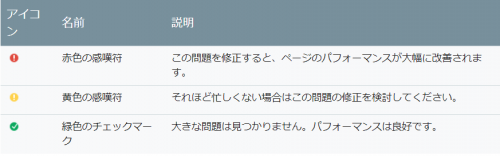
携帯端末やデスクトップ端末向けのページのパフォーマンスを測定してくれる「PageSpeed Insights」

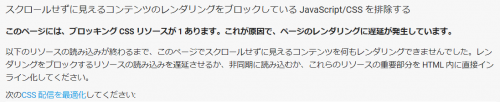
サイトのCSS がどうしてもレンダリングブロックしている

対策としては、ファーストビューと呼ばれるページ(表示させた時にスクロールせずに見える部分)の CSS のみを、HTML内にインラインで記述して、スタイルシートは後から読み込ませればいい
ずっとどうすればいいのか分からなかったのだけど
やっと解決しました
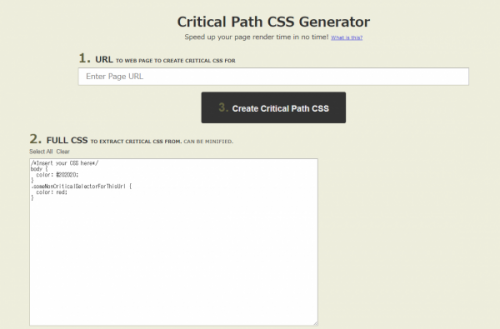
ファーストビューと呼ばれるページ(表示させた時にスクロールせずに見える部分)の CSS を抽出してくれるサイトがありました

1.2.3 と数字の書いてある順に入力します
1 にはURL
2 には、スタイルシートの中身を全部コピペで入力
3 をクリック
少し時間かかりますが、CSS が抽出されます
抽出されたCSS を全て選択して、「Online JavaScript/CSS/HTML Compressor」で圧縮します
Online JavaScript/CSS/HTML Compressor

Input のところにコピペして、右上の CSS ボタンをクリック
圧縮されたCSS を保存しておきます
これを全てHTML内に記述します
WordPressの場合だと、header.php のスタイルシートが読み込まれているあたり
スタイルシートは削除します
<?php echo esc_url( get_template_directory_uri() ); ?>/style.min.css
footer.php でスタイルシートを読み込みます
<script>
var link = document.createElement('link');
link.href = '<?php echo esc_url( get_template_directory_uri() ); ?>/style.min.css';
link.rel = 'stylesheet';
link.type = 'text/css';
var head = document.getElementsByTagName('head')[0];
head.appendChild(link);
</script>
これでスタイルシートが後から読み込まれるので、レンダリングブロックはなくなりました
やっと解決しました
おまけ
fontawesome も footer.php に移動しました
<script>
var fontawesome = "https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.3.0/css/font-awesome.min.css";
function cb(href) {
var link = document.createElement('link'); link.rel = 'stylesheet';
link.href = href;
document.head.appendChild(link);
};
var raf = requestAnimationFrame || mozRequestAnimationFrame ||
webkitRequestAnimationFrame || msRequestAnimationFrame;
if (raf) {
raf(function (){
cb(fontawesome);
});
} else {
window.addEventListener('load', function(){
cb(fontawesome);
});
}
</script>
参考 : PageSpeed Insights で100点をとろうというプラグインがありました
「Above The Fold Optimization」
ずっと気になっていたファーストビューのCSS 問題が解決してすっきりです
かなり探して見つけたサイトです
サイトの高速化になります
テーマをカスタマイズする時は念の為バックアップをとってからやってくださいね
テーマのコピーを簡単に作成できるプラグイン「Duplicate Theme」が便利です








































この記事へのコメントはありません。