コメント欄 をクリックで 表示・非表示 にする方法です WordPressの場合です
コメント欄はいらないよって方は削除すればいいですが、
コメント欄は削除したくない場合に有効です
コメントが多い方は表示していた方がいいと思うけど
そうでないなら普段は非表示にしておきたい
ということで
single.php
<!--コメント表示・非表示-->
<!-- 折り畳み展開ポインタ -->
<div onclick="obj=document.getElementById('myopen').style; obj.display=(obj.display=='none')?'block':'none';">
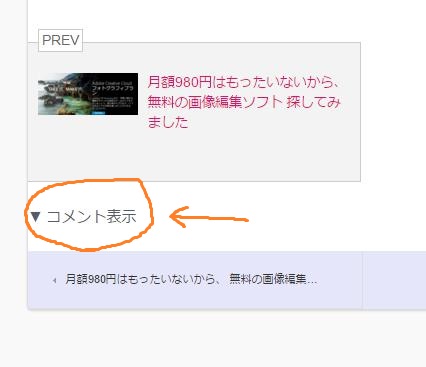
<a style="cursor:pointer;">▼ コメント表示 </a>
</div>
<!--// 折り畳み展開ポインタ -->
<!-- 折り畳まれ部分 -->
<div id="myopen" style="display:none;clear:both;">
<!--ここの部分が折りたたまれる&展開される部分になります。
ここにコメントのコードを記述-->
</div>
<!--// 折り畳まれ部分 -->
<!--コメント表示・非表示-->
クリックすると展開されて表示されます
これが一番簡単ですね

コメント欄はいらないよって方は、ダッシュボードの
設定→ディスカッション→ディスカッション設定で「新しい投稿へのコメントを許可する」のチェックを外すだけです
スクリプトで作成することもできます
どちらでも有効です
<!--コメント非表示-->
<div id=mycomments>
<p>
<a href="#" id="link_open" onClick="toggle_open();return false;" >コメントを表示する</a>
<a href="#" id="link_close" onClick="toggle_close();return false;" style="display:none;" >コメントを閉じる</a>
</p>
<div id="area_show" style="display:none;">
<p>
ここにコメントのコードを記述
</p>
</div>
<script language="JavaScript" type="text/javascript">
<!--
var elem2_1 = document.getElementById("area_show");
var elem2_2 = document.getElementById("link_open");
var elem2_3 = document.getElementById("link_close");
function toggle_open() {
elem2_1.style.display = "";
elem2_2.style.display = "none";
elem2_3.style.display = "";
}
function toggle_close() {
elem2_1.style.display = "none";
elem2_2.style.display = "";
elem2_3.style.display = "none";
}
-->
</script>
</div>
<!--コメント非表示-->
スパムメール防止の為に画像認証のプラグイン「SI CAPTCHA Anti-Spam」を入れてるけど、しょっちゅう画像読み込みエラー出るし、スパムメール無くなりませんね
コメント欄を非表示にしていたらちょっとは違うかなと思ってやってみました







































この記事へのコメントはありません。