
パソコンの画面に自分の好きな画像を埋め込んでみました
今回の 埋め込み画像 は、自分のホームページのスクリーンショットだけど、自分の好きなものに変更可能です
特にパソコンにソフトをインストールする必要もなく、サイトにアクセスして、画像を選択するだけです
埋め込み元の画像は、スマートフォンやデスクトップやウォッチなどいろいろサイズも選べます
とっても簡単なので試してみてね
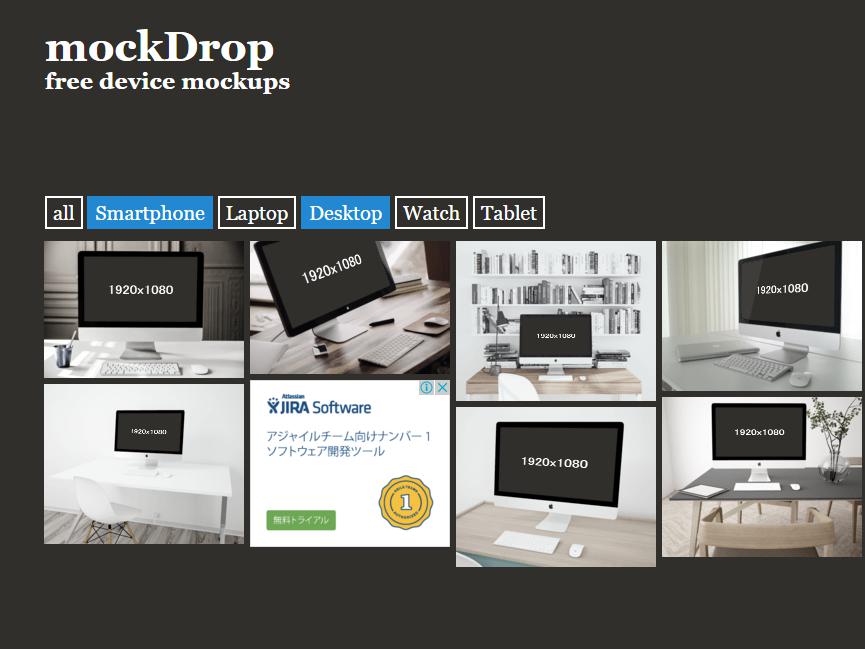
サイトにアクセスします
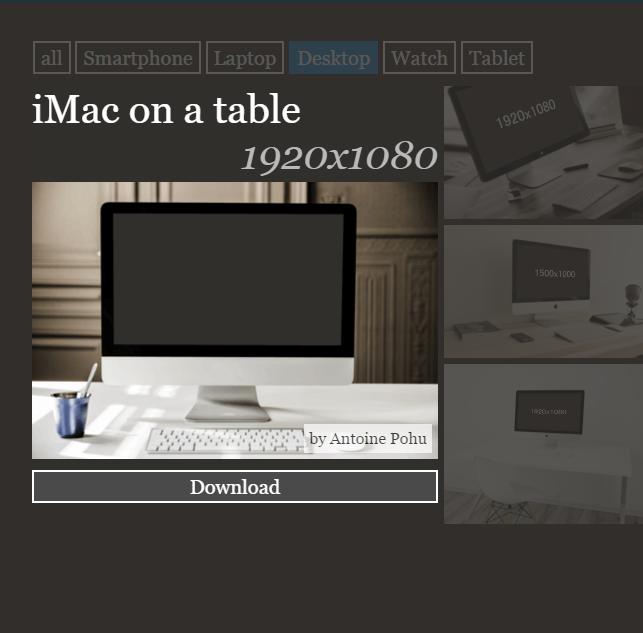
スマートフォンやデスクトップやウォッチなどいろいろあるので好きなものを選択します

埋め込みしたい場所(パソコンの画面のところ)をクリックします
画像をアップロードする画面が表示されるので、好きな画像をアップロードします

今回はこの写真をアップロードしました

ダウンロードボタンをクリックすると完成です

その他のサイト







































この記事へのコメントはありません。