Font Awesome 便利すぎ
Font Awesomeを使うと重くなるんじゃないかと心配していましたが
全然そんなことはありませんでした
むしろ サーバーRequestsが減るので表示速度は速くなる
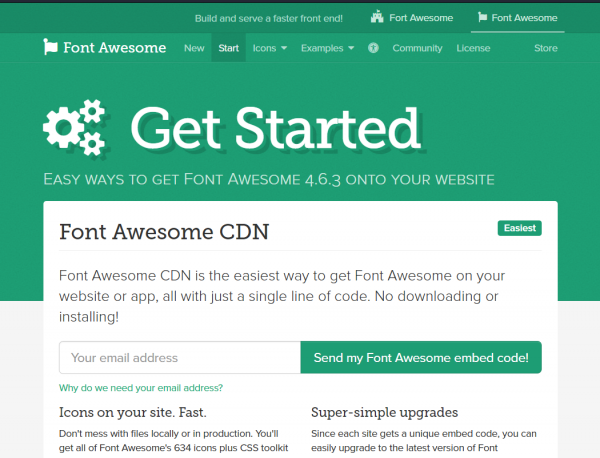
Font Awesomeは、誰でも簡単に使えます
 http://fontawesome.io/get-started/ にアクセスしてメールアドレスを入力すると
http://fontawesome.io/get-started/ にアクセスしてメールアドレスを入力すると
コードが送られてきます
<script src=”https://use.fontawesome.com/〇〇〇〇〇〇〇〇.js”></script>
そのコードをHTMLのヘッダーにコピペするだけ
あとは好きなアイコンを探します
可愛いアイコンが沢山あります
こちらから探せます
例えば このアイコンの場合
表示したい場所に
<i class=”fa fa-refresh” aria-hidden=”true”></i>
と書くだけです
サイズ変更したい場合は、 fa-lg (33% increase), fa-2x, fa-3x, fa-4x, or fa-5x をつけるとだんだん大きくなります
<i class=”fa fa-refresh fa-2x” aria-hidden=”true”></i>
<i class=”fa fa-refresh fa-3x” aria-hidden=”true”></i>
囲みをつけたい場合は、fa-pull-left fa-border をつけます
<i class=”fa fa-refresh fa-2x fa-pull-left fa-border” aria-hidden=”true”></i>
回転させたい場合は、fa-spin をつけます
<i class=”fa fa-refresh fa-spin fa-2x”></i>
その他、角度を指定して回転できます 詳しくはこちら
normal
fa-rotate-90
fa-rotate-180
fa-rotate-270
fa-flip-horizontal
fa-flip-vertical
cheatsheet
Every Font Awesome 4.6.3 Icon, CSS Class, & Unicode
cheatsheet で確認できます
これが特に便利
ちょっと感動したところ
[]こんなコードです
CSSで
font-family: fontAwesome;
を指定してあげればOKです
戻る
<span class=”modoru”> 戻る</span>
<style>
.modoru{font-family: fontAwesome,Arial,”ヒラギノ角ゴ Pro W3″,”Hiragino Kaku Gothic Pro”,”メイリオ”,Meiryo,”MS Pゴシック”,sans-serif;}
</style>








































この記事へのコメントはありません。