長い道のりでした
PageSpeed Insights でなかなかいい点数が出ませんでしたが、やっとグリーンになりました

PageSpeed Insights は、ブログの表示速度を診断してくれます
サイトの最適化のヒントを示してくれるのですが、なかなか理解できず半年くらいかかった気がします
画像を圧縮したり、CSSを縮小したり・・・
非同期でJavascriptを読みこんだり、ロードを遅延させたり・・・
でも一番効果があったのが、このプラグインだと思います
プラグインを沢山インストールしている人にはぴったりです
ちなみに私は25個も有効にしています
でも、このプラグインのお蔭で、必要なページのみに必要なプラグインだけを有効化できるので
随分と軽くなりました
あとはこの2つを入れればほとんど解決するのではないかと思います
Asynchronous Javascript
WP deferred javaScript
「plugin load filter」の紹介
WordPressで便利なのがプラグインなんだけど
入れすぎると競合しちゃったり、サイトが重くなったりします
重くなると、表示スピードが遅くなるのでgoogleからあまり良い評価をもらえません
でも、いろいろ入れたいのがプラグイン
そこで、plugin load filterです
このプラグインは、そのページで必要なプラグインのみを読み込むようにフィルタリングして、レスポンスを高速化することが出来ます
素晴らしいですね
例えば、Contact Form7 を使っている場合を考えてみます。
実際に Contact Form7 を使用したいのはお問い合わせページだけかもしれませんが、WordPressは、通常 Contact Form7 プラグインを常に読み込んでしまいます
また、TinyMCE Advanced 等のようなプラグインは管理画面での記事作成時にしか必要ありませんので、通常のサイト表示時に読み込む事自体がナンセンスです
一つのプラグインを読み込まなくて済むということは、そのプラグインのPHPプログラムだけでなく、同時に関連するCSS,JS,翻訳ファイル等も読み込まないってことです
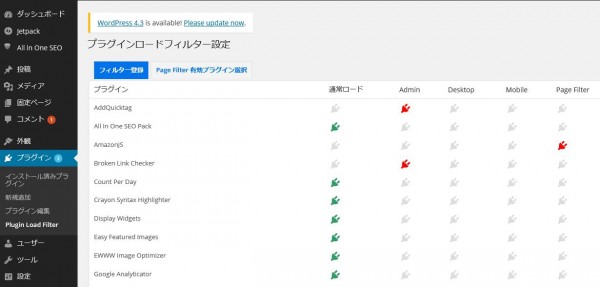
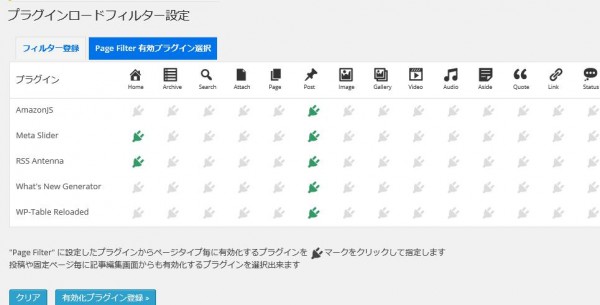
プラグインをインストール、有効化して、ダッシュボードのプラグイン→plugin-load-filter
ここで設定できます


まず、プラグインを選択して
それからどこのページで読み込むのかを設定します
ちょっと感動しました
お試しください
追記
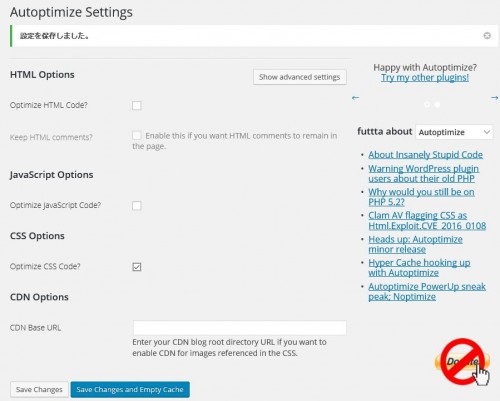
「Autoptimize」のプラグインで
JavaScriptを縮小する
CSSを縮小する
HTMLを縮小する

私はCSSだけ縮小しています
計測してみました
・https://developers.google.com/speed/pagespeed/insights/
・https://gtmetrix.com/
・http://tools.pingdom.com/fpt/







































この記事へのコメントはありません。