ブログやホームページをPC表示だけでなく、スマホ対応させよう
スマホ表示の時の画面 を PC画面で確認したい
スマホで検索した時にスマホに対応しているブログやホームページは「スマホ対応」と左側に小さく表示されます
こんな記事をよく見るのでスマホ対応にはどんなテンプレートがいいのか悩みます
WordPressの場合はレスポンシブデザインというものがあって
画面の幅によって自動で画面のレイアウトが変わってくれます
なので自動的にスマホ対応になっています
私もこのレスポンシブデザインのテーマを使っているのですが、
プラグインを使用して、スマホ表示の時だけ〇〇は表示を変えるというような、スマホ表示の時の設定をしているのです
違うテーマを使用することも出来ます
これをPC画面で確認したい!
PC画面でウィンドウの幅を変えても、PC表示が小さく表示されるだけで、スマホ表示の画面は出てきません
わざわざ、スマホでその都度確認するのも面倒だし・・・
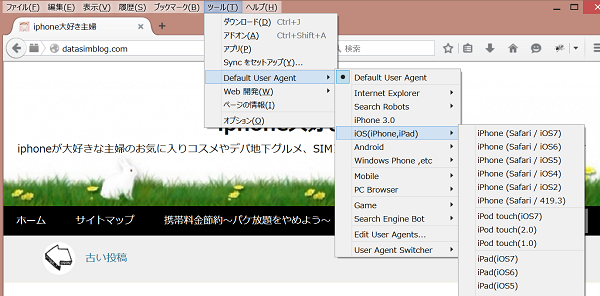
Firefoxにありました

このプラグインを追加して、
メニュー→Default User Agent→好きなデバイスを選べます
スマホ表示の時の画面をPC画面で確認出来ました
やった~









































この記事へのコメントはありません。